Progressive Web Chatbots - Eine mächtige Symbiose
Voice- und Chatbot Technologie
Letztes Update am 23. März 2020

Im Bereich der Softwareentwicklung tut sich einiges. Mit neuen Technologien lassen sich intuitive und benutzerfreundliche Tools entwickeln, welche das Arbeiten einfacher, bequemer und effizienter gestalten. Progressive Web Apps, oft als PWAs bezeichnet, und Chatbots stellen zwei dieser modernen Ansätze dar, denen ein grosses Potential zugeordnet wird. Dieser Artikel befasst sich damit, wie sich die beiden Technologien im Zusammenspiel ergänzen.
Warum spricht man heute von Progressive Web Apps?
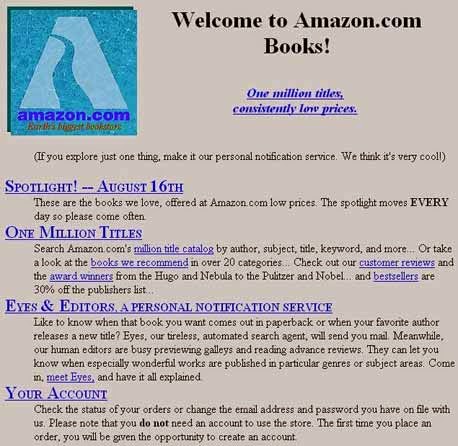
Der erste Buchkauf auf Amazon im Jahre 1995 war nur eines der Ereignisse, welches den Höhenflug von Webseiten ansagte. Doch zu dieser Zeit waren noch viele Anwendungen zu grafisch und rechenintensiv um sie im Web zu betreiben.

Mit dem iPhone-Release im Jahre 2007 startete eine neue Revolution. Das Zeitalter der Mobile Apps nahm seinen Gang. Auf den aus heutiger Sicht primitiven Vorgängern der Smartphones, waren Midi-Klingeltöne beliebter als die kaum bedienbaren Handy-Apps. Mit den Smartphones änderte sich das drastisch und so wurden Apps bei Benutzenden und Unternehmen immer beliebter. Apps waren nicht nur grafisch ansprechend, sondern eröffneten dank Internetverbindung und dem Zugriff auf Kamera, GPS und andere Sensoren ganz neue Möglichkeiten. Zu dieser Zeit hatten Apps, Webseiten und Desktop-Applikationen alle ihre Vorzüge und konkurrenzierten sich kaum.
In den darauf folgenden Jahren entwickelten sich die Web-Technologien stetig weiter, was dazu führte, dass immer mehr Anwendungen zur Verwendung im Browser entwickelt wurden.
Sogenannte “Responsive Webapps”, also Webanwendungen, welche auf Smartphones sowie Laptops benutzerfreundlich bedient werden können, konkurrenzierten nun immer mehr die Smartphone-Apps aus den “Stores”. Fast zeitgleich trat bei vielen Menschen in den diesigen Regionen eine gewisse App-Müdigkeit auf. Nur noch Apps, welche wahren Mehrwert boten und die Anwender überzeugten, wurden installiert. Vermehrt konnten auch Browseranwendungen auf technische Komponenten, wie die Kamera, zugreifen und auch die grafischen Möglichkeiten von Webanwendungen waren nicht mehr mit denen von 1994 zu vergleichen.
Webanwendungen standen den Smartphone-Apps in vielen Bereich nicht mehr nach und gewannen an Beliebtheit, auch weil aus Benutzersicht einiges für Browser-Anwendungen spricht:
- Der Benutzer kann sich das Installieren sparen
- Der Zugriff über URLs erlaubt das einfache Teilen von Inhalten
- Die Anwendungen können auf allen Geräten und Betriebssystemen bedient werden
- Über Google und andere Suchmaschinen können Webanwendungen einfach gefunden werden
Auch aus Entwickler bzw. Unternehmenssicht spricht viel für Webanwendungen:
- Anwendung muss nicht für mehrere Betriebssysteme separat entwickelt werden
- Entwicklungskosten sind tiefer als bei Native Apps
- Neue Versionen können direkt veröffentlicht werden - keine Freigabe-Prozesse wie bei Native Apps
- Keine Provisionszahlungen an die Betreiber der App-Stores
Doch auch heute sind Native Apps noch weit verbreitet. Denn sie bieten nach wie vor Vorteile:
- Viele Apps können auch offline verwendet werden
- Der Zugriff auf eine installierte App ist bequemer als der Aufruf einer Webseite
- Erinnerungen bzw. Push-Nachrichten sind ein wichtiges Werkzeug von Native Apps
PWAs liefern genau diese Möglichkeiten für Webanwendung und schliessen somit die Lücke zwischen Web- und Native Apps.
Was sind PWAs?
PWA, also “fortschrittliche Webapplikationen” sind Webanwendungen, welche die Vorteile von Web Apps nutzen und den Native Apps nur noch in wenigen Belangen nachstehen. Folgende Fähigkeiten zeichnen Progressive Web Apps aus:
- Besucht man im Browser eine PWA, kann diese mit einem Klick installiert werden und ist dann auf dem Homescreen, wie eine Native App, verfügbar. Neue Versionen werden automatisch im Hintergrund installiert.
- Eine PWA kann nach dem ersten Besuch auch offline verwendet werden (auch ohne Installation). Dank Hintergrundsynchronisation können Daten ohne Internetverbindung erfasst werden.
- PWAs können Push-Nachrichten empfangen.
Wo ist der Haken? Leider unterstützt iOS Safari-Browser PWAs noch nicht vollständig. Seit 2018 ist aber auch mit iOS einiges möglich. Weitere Infos dazu gibt es in diesem Medium-Beitrag.
Welche Möglichkeiten bieten “Progressive Web Chatbots”?
Conversational UIs im Web werden immer beliebter. Diese Web-Chatbots eignen sich für verschiedene Zwecke, die weit über den klassischen FAQ-Kundenservice-Chatbot hinausgehen. Bei Paixon entwickeln wir auch Chatbots, welche die Kommunikation und die Zusammenarbeit innerhalb eines Unternehmens unterstützen.
Speziell in diesen Chatbot-Anwendungen profitieren die Benutzenden von den PWA-Stärken. Dank der Möglichkeit PWAs zu installieren, kann über den Homescreen schnell auf die Chatbots zugegriffen werden. Das Suchen und Tippen im Browser entfällt.
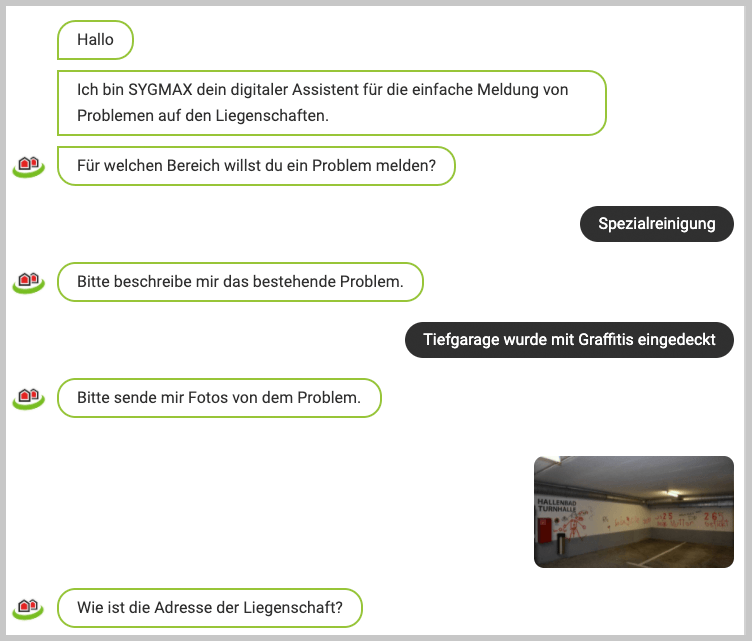
Die Offline-Fähigkeit kommt zum Zuge, wenn der Chatbot auch funktionieren soll, wenn kein oder ein sehr langsamer Internetzugang vorhanden ist. Beim Chatbot SYGMAX, ist dies z. B. bei der Anwendung in Tiefgaragen der Fall. Dank PWA können die Problembeschriebe trotz fehlender Verbindung erfasst werden. Zurück am Tageslicht werden die erfassten Daten automatisch übermittelt.

Mit Push-Nachrichten können Benutzer über wichtige Nachrichten vom Chatbot informiert werden. Genau so, wie wir es von Mensch-zu-Mensch-Messaging-Apps wie z. B. WhatsApp kennen. Mit einem Klick auf die “Notification” gelangt der Anwender zur Chatbot-Konversation und kann diese weiterführen.
Fazit
PWAs schliessen die Lücke zwischen nativen Smartphone-Apps und Webanwendungen und sorgen so für mehr Benutzerkomfort bei Browser Applikationen. Von der Offlinefähigkeit, der Möglichkeit der Installation und der Push-Nachrichten-Funktion profitieren auch Chatbot-Anwendungen. In Symbiose entstehen moderne Anwendungen mit hoher Benutzerfreundlichkeit.
